네, 그렇게 됐습니다. 첫 글을 먼저 보고 이 글을 보셨다면 이해 되셨을 겁니다. Quartz를 버렸습니다. 그렇게 대단한 이유에서는 아니고, 그저 블로그를 한국어로 로컬라이징하는 과정에서 한계를 맞닥뜨렸습니다.
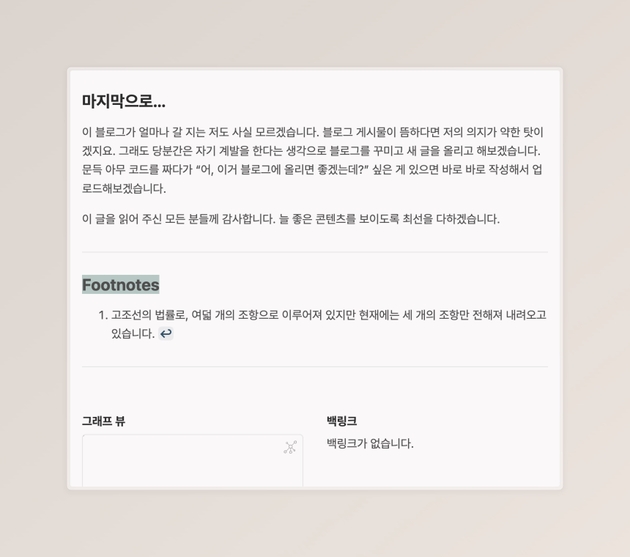
 Quartz 프로젝트가 다행히도 한국어 로캘이 존재해서 환경 변수만 변경하면 다른 요소들의 언어를 한국어로 쉽게 변경할 수 있었습니다. "Footnotes" 빼고요.
Quartz 프로젝트가 다행히도 한국어 로캘이 존재해서 환경 변수만 변경하면 다른 요소들의 언어를 한국어로 쉽게 변경할 수 있었습니다. "Footnotes" 빼고요.
"Footnotes"를 한국말로 바꾸어 보자
불편함을 바로 느껴버린 저는 이 문제되는 Footnotes 텍스트를 찾아서 한국어로 수정하면 끝날 일이라고 생각했습니다. 아니, 그것이 자명한 사실입니다. 그렇기 때문에 저는 리포지토리를 열어서 "Footnotes"라고 검색했습니다.
검색 결과, 세 건의 파일이 나왔습니다. 두 개는 프로젝트를 생성할 때 자동으로 만들어진 마크다운으로 작성된 공식 문서이고, 하나는 CSS 파일이었습니다.
여기서 뭘 수정해야 할지 전혀 모르겠습니다.
원래 마크다운 문법에 각주는 없습니다. 제가 썼던 각주 문법은 제가 사용하는 메모 앱인 Obsidian이나, 아니면 GitHub Flavored Markdown과 같은 일부 마크다운 환경에서만 각주가 지원되는 것 같았습니다. 그래서 저는 관련된 플러그인을 뒤져봤습니다만, 아는 게 없어서 결국 포기했습니다.
고조선 팔조법 드립이 이렇게까지 저를 미치게 만들 줄은 몰랐습니다. 그렇게나 마음에 들었던 Quartz였지만, "Footnotes" 하나 때문에 정이 확 떨어진 저는 불과 몇 시간 만에 다른 블로그 솔루션을 찾아 환승을 하기로 결심했습니다.
Gatsby를 선택하다
다른 블로그 솔루션은 무엇이 있을지 찾아 보다가 올리브영 기술 블로그에서 Gatsby로 마이그레이션을 한 과정을 담은 글을 보게 되었고, 이후 Gatsby를 더 찾아보게 되었습니다. 훨씬 매력적이었습니다. 마크다운을 지원하는 테마를 선택하면 마크다운으로 손쉽게 글을 작성할 수 있고, React 기반이라 제 마음대로 손쉽게 커스터마이징을 할 수 있겠다는 생각이 들었습니다. 그리하여 저는 기존 블로그 리포지토리를 바로 삭제하고(물론 기존 글은 백업했습니다) gatsby-starter-blog 테마를 선택하여 새로 프로젝트를 생성했습니다. 그러나 문제가 발생했습니다.
Node.js는 LTS 쓰세요 제발
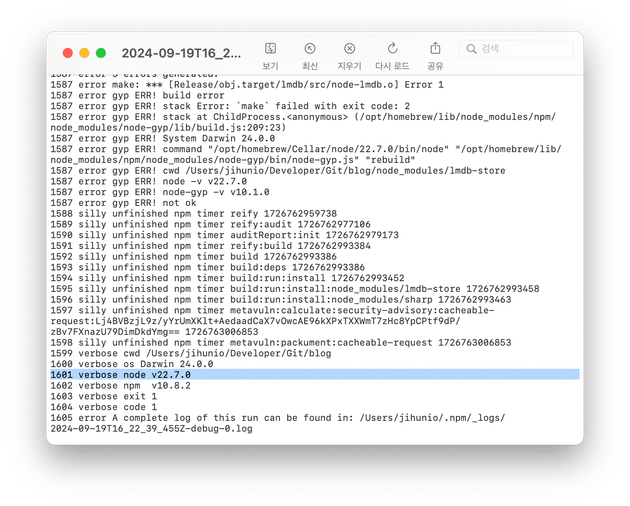
저는 여러 블로그 글과 Gatsby의 공식 문서에 적힌 대로 Gatsby를 NPM으로 인스톨하고 gatsby new (프로젝트명) (테마 경로)를 터미널에 입력하여 프로젝트를 생성하려고 했습니다. 그런데 오류가 발생했습니다. 오류 로그가 하도 길어서 이 글에 전부 담기도 좀 그렇습니다.
컴퓨터를 다루면서 가장 어이가 없는 경우를 손에 꼽으라고 한다면, '하라는 대로 했는데 안 되는 경우'일 겁니다. 물론 '하라는 대로'의 기준이 개개인마다 편차가 있겠지만, 저는 말 그대로 몇 글자 안 되는 명령어를 타이핑했을 뿐입니다. 안 됩니다. 혹시 몰라서 그대로 복붙을 해봤습니다. 그래도 안 됩니다. 그래서 결국 로그 한 줄 한 줄을 살펴봤습니다.
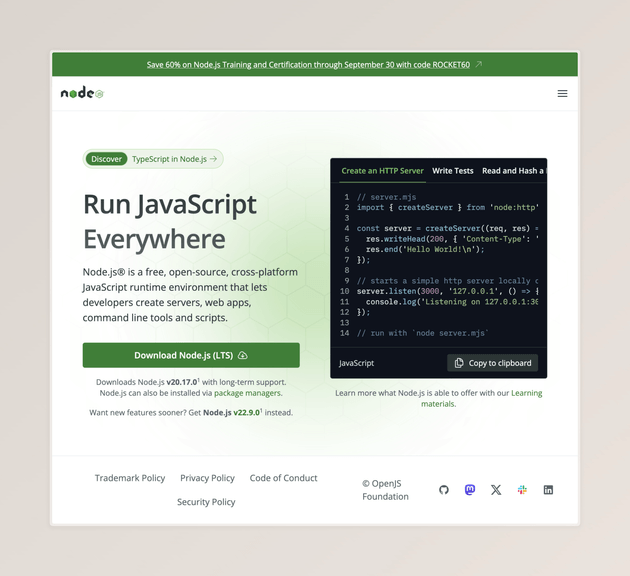
 혹시나 제 PC에 설치되어 있는 Node.js의 버전이 너무 낮은 건 아닌가 해서 최신 버전은 몇 버전인지 궁금해졌습니다. 그래서 Node.js 홈페이지에 접속하여 버전을 체크해봤습니다.
혹시나 제 PC에 설치되어 있는 Node.js의 버전이 너무 낮은 건 아닌가 해서 최신 버전은 몇 버전인지 궁금해졌습니다. 그래서 Node.js 홈페이지에 접속하여 버전을 체크해봤습니다.
 다운로드 버튼에 적혀 있는 버전이 제 PC에 설치된 버전보다 오히려 낮았습니다. 이거는 무슨 경우인가 하고 다시 살펴봤습니다. Node.js에도 LTS(장기 지원) 버전이 있었습니다. LTS의 최신 버전은 v20.17.0이었고, 가장 최신 버전은 v22.9.0이었던 겁니다. 제 PC에 깔려 있던 Node.js의 버전이 v22.7.0이니, LTS에 해당하지 않아 오류가 발생하는 것 같았습니다. 그래서 저는 Node.js를 삭제하고 LTS 버전으로 다시 설치했습니다.
다운로드 버튼에 적혀 있는 버전이 제 PC에 설치된 버전보다 오히려 낮았습니다. 이거는 무슨 경우인가 하고 다시 살펴봤습니다. Node.js에도 LTS(장기 지원) 버전이 있었습니다. LTS의 최신 버전은 v20.17.0이었고, 가장 최신 버전은 v22.9.0이었던 겁니다. 제 PC에 깔려 있던 Node.js의 버전이 v22.7.0이니, LTS에 해당하지 않아 오류가 발생하는 것 같았습니다. 그래서 저는 Node.js를 삭제하고 LTS 버전으로 다시 설치했습니다.
Gatsby 빌드 완료!
그렇게 해서 Gatsby 프로젝트를 성공적으로 빌드하고 실행해봤습니다. 아주 잘 됩니다. 많은 텍스트들이 영어로 되어 있고, 시간 표시 로캘이 한국과 다르지만, 괜찮습니다. React잖아요. 금방 수정할 수 있었어요. CSS로 커스터마이징하기도 편한 것 같습니다. 다만 마크업 상태가 마음에 들지 않기는 한데, 이것도 뜯어 고치면 되겠지요.
생애 첫 기술 블로그를 붙들어 잡느라 시간이 많이 흘러 새벽이 되었습니다. 오늘은 일단 지금까지 완성한 대로 배포를 해 두고, 차근차근 고쳐 보려고 합니다. 블로그 꾸미기가 더욱 재밌어지겠네요.