블로그를 만들어 먹는다는 게 재미는 있지만, 골치 아픈 일들도 찾아옵니다. 기존 블로그 서비스에 있는 사소한 기능 하나하나도 직접 구현해야 하기 때문이죠. 댓글 기능도 그 중 하나입니다. 댓글 기능을 직접 만들려면 입력 폼을 만들고, 댓글 데이터를 저장할 데이터베이스 서버를 생성하고, 프론트엔드와 데이터베이스 서버가 서로 데이터를 주고 받는 코드를 작성해야 할 것입니다.
저 보고 이걸 하라고 하면 할 수는 있겠지만, 이번에는 더 쉬운 방법을 선택해 볼까 합니다. 바로 댓글 위젯 서비스를 이용하는 것입니다. 코드 몇 줄만 삽입하면 입력 폼과 댓글 데이터베이스와 데이터를 불러오는 코드를 직접 만들 필요 없이 서비스에서 제공하는 솔루션을 이용할 수 있습니다.
이 글에서는 구체적으로 댓글 위젯을 삽입하는 방법은 다루지 않겠습니다. 방법이 어려운 것도 아니고, 검색하면 방법을 쉽게 찾을 수 있습니다. 대신 이 글에서는 제가 어떤 댓글 위젯 서비스를 선택했는지를 위주로 얘기해 보겠습니다.
댓글 위젯 고르기
먼저, 제가 고민했던 댓글 위젯 서비스는 Disqus, utterances, giscus 세 가지입니다.
1. Disqus
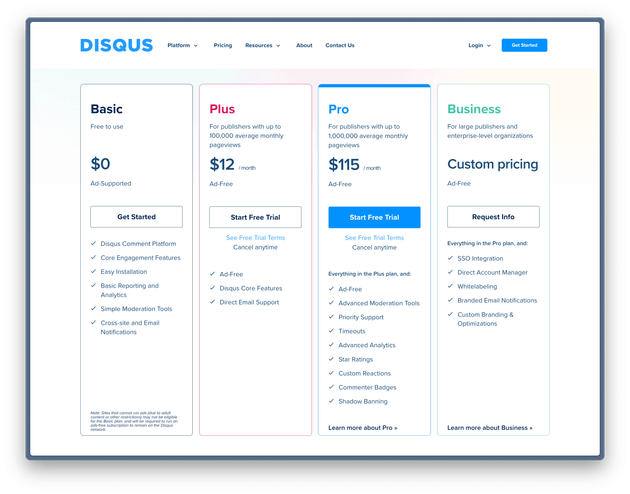
대략 10년 전에 잠깐 티스토리 블로그를 만들어 봤던 적이 있었습니다. 이때 티스토리에서 제공하는 댓글 기능을 이용하지 않고 Disqus를 써 봤던 기억이 있습니다. 소셜 로그인으로 누구나 간편하게 댓글을 작성할 수 있다는 점이 장점이겠지만, 무료 요금제에서는 광고가 붙는다는 점이 저에게는 거부감이 들었습니다.(언제 바뀌었지?) 이런 이유로 Disqus는 제 후보군에서 바로 탈락했습니다.

2. utterances
다른 기술 블로그들을 방문했을 때 많이 봤던 댓글 위젯 중 하나로 기억합니다. GitHub 리포지토리의 이슈 기능을 이용한다는 점이 인상 깊었습니다. GitHub 계정이 있어야만 댓글을 작성할 수 있다는 점이 다른 방문자들에게 장벽이 될 수 있겠습니다만, 어차피 제 기술 블로그에 관심이 있으실 분들은 GitHub 계정이 하나씩은 있을 것이니 크게 상관은 없었습니다.
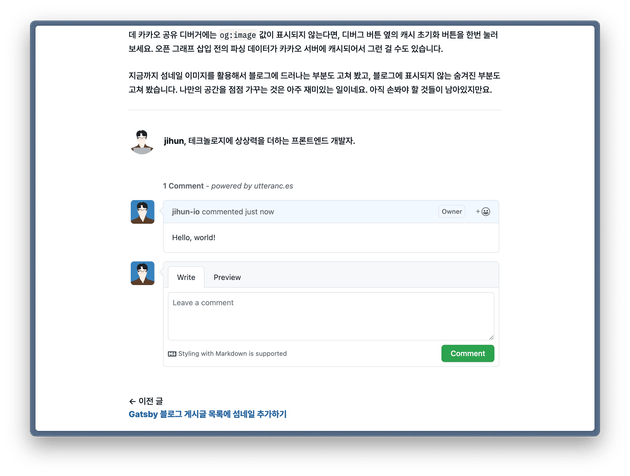
 utterances가 제일 무난하고 적절할 것 같아서 블로그에 삽입해 봤습니다. 의도했던 댓글 기능이 잘 작동해서 만족했습니다만, 아쉬운 점이 있었습니다. 언어와 로캘이 영어라는 점입니다. 한국어 로캘을 적용할 수 있으면 그러고 싶은데, utterances에서는 이를 제공하지 않는 것 같았습니다. 또한, 일정 뷰포트 너비 미만의 모바일 환경에서는 프로필 이미지가 표시되지 않는다는 점도 다소 불편했습니다.
utterances가 제일 무난하고 적절할 것 같아서 블로그에 삽입해 봤습니다. 의도했던 댓글 기능이 잘 작동해서 만족했습니다만, 아쉬운 점이 있었습니다. 언어와 로캘이 영어라는 점입니다. 한국어 로캘을 적용할 수 있으면 그러고 싶은데, utterances에서는 이를 제공하지 않는 것 같았습니다. 또한, 일정 뷰포트 너비 미만의 모바일 환경에서는 프로필 이미지가 표시되지 않는다는 점도 다소 불편했습니다.
그래서 저는 혹시나 하는 마음에 utterances와 비슷하면서도 더 나은 댓글 위젯 서비스가 존재하는지 더 찾아봤습니다.
3. giscus
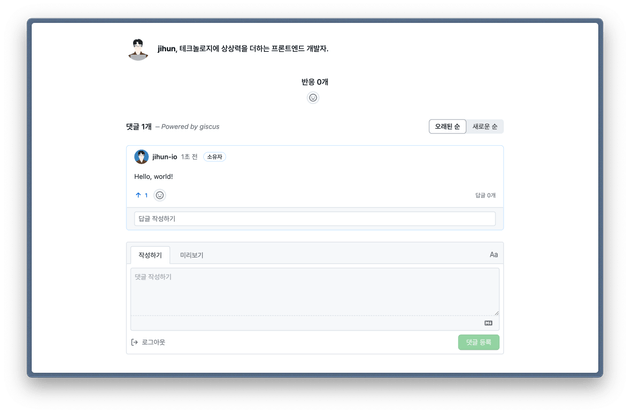
giscus도 다른 기술 블로그에서 꽤 많이 봤던 댓글 위젯이었습니다. 찾아 보니 giscus는 한국어를 포함한 다양한 언어를 지원하고 있었습니다. 여기서부터 이미 저에게 합격인데, 제 기준에서 giscus의 인터페이스가 utterances보다 더 나았고, utterances에는 없던 공감 기능과 댓글의 답글 기능도 지원한다는 점이 더 매력적으로 다가왔습니다. utterances를 Gatsby 블로그에 삽입할 때는 별도의 React 컴포넌트를 작성해야 했지만, giscus는 npm으로 React 컴포넌트를 설치해서 쓸 수 있다는 점도 더 편리했습니다. utterances는 GitHub의 이슈 기능을 활용하지만 giscus는 GitHub Discussions를 활용하는데, 이쪽이 댓글을 작성하고자 하는 목적에 더 부합하는 것 같아서 이 부분도 마음에 들었습니다.
 그래서 저는 utterances 대신 giscus를 선택했습니다. 공식 문서에도 utterances에서 큰 영감을 받았다고 언급되어 있는 걸 보면, giscus는 utterances의 완벽한 상위 호환이라고 생각이 듭니다.
그래서 저는 utterances 대신 giscus를 선택했습니다. 공식 문서에도 utterances에서 큰 영감을 받았다고 언급되어 있는 걸 보면, giscus는 utterances의 완벽한 상위 호환이라고 생각이 듭니다.
후기
아주 간단하게 댓글 창을 만들었지만, 뭔가 기분이 좋습니다. 일방적으로 정보만을 제공하던 기존의 블로그에 소통 창구 하나를 둔 셈이라 그러겠지요. 사실 그렇게 많은 분들이 제 블로그를 찾아올 거라 생각하지는 않습니다만, 그래도 인간에게 있어서 커뮤니케이션은 중요하니까요.